This class accepts more than one value in tailwind CSS. It is the alternative to the CSS Position property.This class is used for controlling how an element is positioned in the DOM.
Position classes:
- static
- fixed
- absolute
- relative
- sticky
Utilities for controlling how an element is positioned in the DOM.
Tailwind CSS Position
| Class | Properties |
|---|---|
| static | position: static; |
| fixed | position: fixed; |
| absolute | position: absolute; |
| relative | position: relative; |
| sticky | position: sticky; |
static: This class is used to set the position of an element according to the normal flow of the document.
Syntax:
<element class="static">...</element>

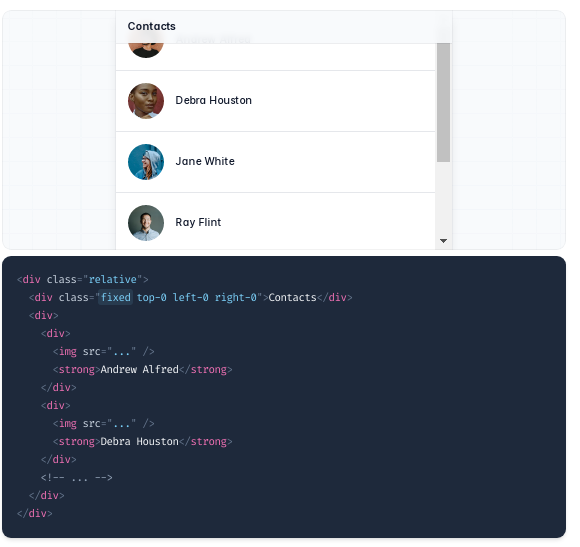
fixed: This class will be positioned fixed to the viewport. An element with fixed positioning allows it to remain at the same position even we scroll the page. We can set the position of the element using the top, right, bottom, left.
Syntax:
<element class="fixed">...</element>
Use fixed to position an element relative to the browser window.
Any offsets are calculated relative to the viewport and the element will act as a position reference for absolutely positioned children.

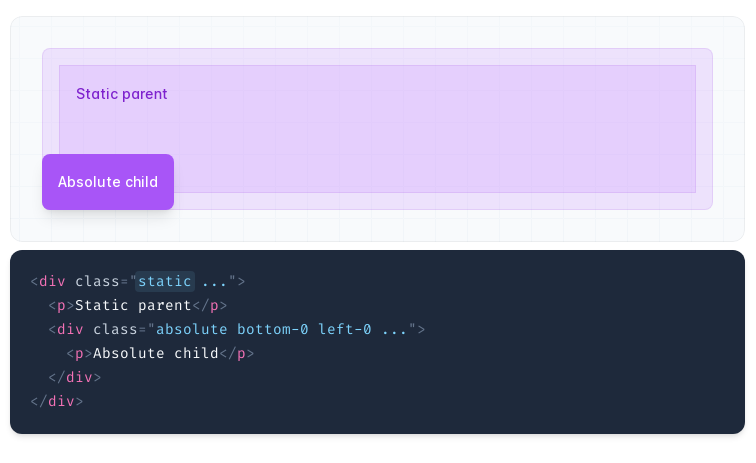
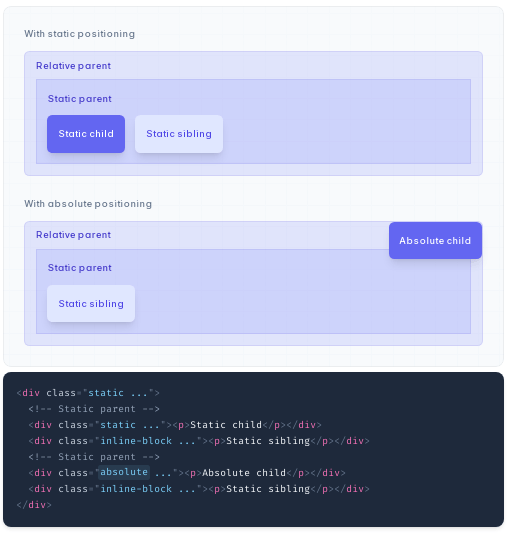
absolute: This class is used to set the position of an element outside the normal flow of the document, causing neighboring elements to act as if the element doesn’t exist.
Syntax:
<element class="absolute">...</element>
Use absolute to position an element outside of the normal flow of the document, causing neighboring elements to act as if the element doesn’t exist.
Any offsets are calculated relative to the nearest parent that has a position other than static, and the element will act as a position reference for other absolutely positioned children.

The post Tailwind CSS Position appeared first on How2Trick.